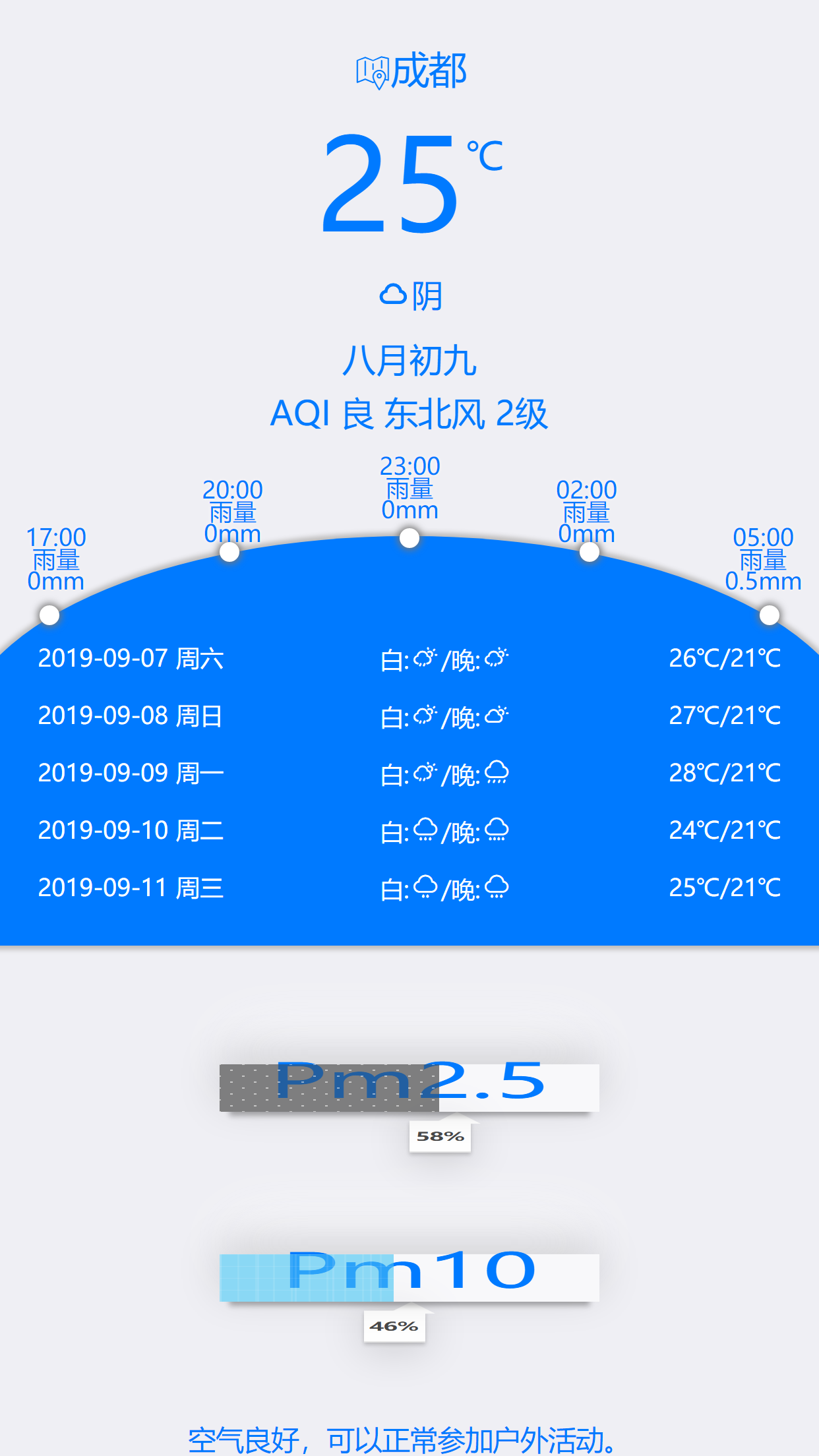
最近接了一批来找未来的小伙伴,思前想后,最终决定带着他们做一个具有实际意思的一个App,由于时间较短,最终决定以天气预报类软件为目标来开发实现一款App,原因一是业务简单大家容易理解,二是完全可以让大家体验基于MVVM模式的前后端分离开发的乐趣,三是万一开发好了,还可以顺带手上线一个版本到AppStore。不多说了,先上一个成品图:

需要完整代码的小伙伴留言吧,以下为部分代码片段:
天气有关的实体对象代码
let cityinfoM = {
auther:'辉哥',
version:'v1.0',
province:'',
city:'',
api:'http://api.map.baidu.com/getscript?v2.0&ak={xxxxxx}&services='
}
let weatherM = {
auther:'辉哥',
version:'v1.0',
icon:{
'暴雪':'icon-tianqi-baoxue',
'大暴雨':'icon-tianqi-dabaoyu',
'暴雨':'icon-tianqi-baoyu',
'大雨转大暴雨':'icon-tianqi-baoyuzhuandabaoyu',
'大雪':'icon-tianqi-daxue',
'大雪转变暴雪':'icon-tianqi-daxuezhuanbaoxue',
'大雨':'icon-tianqi-dayu',
'大雨转特大暴雨':'icon-tianqi-dayuzhuantedabaoyu',
'大雨转暴雨':'icon-tianqi-dayuzhuanbaoyu',
'冬雨':'icon-tianqi-dongyu',
'多云':'icon-tianqi-duoyun',
'风向':'icon-tianqi-fengxiang',
'浮尘':'icon-tianqi-fuchen',
'雷雨冰雹':'icon-tianqi-leiyubingbao',
'雷阵雨':'icon-tianqi-leizhenyu',
'晴':'icon-tianqi-qing',
'特大暴雨':'icon-tianqi-tedabaoyu',
'沙尘暴':'icon-tianqi-shachenbao',
'特大沙尘暴':'icon-tianqi-tedashachenbao',
'雾':'icon-tianqi-wu',
'小雨':'icon-tianqi-xiaoyu',
'小雪转中雪':'icon-tianqi-xiaoxuezhuanzhongxue',
'雾霾':'icon-tianqi-wumai',
'小雨转中雨':'icon-tianqi-xiaoyuzhuanzhongyu',
'雪':'icon-tianqi-xue',
'阴':'icon-tianqi-yin',
'小雪':'icon-tianqi-xiaoxue',
'扬沙':'icon-tianqi-yangsha',
'雨':'icon-tianqi-yu',
'阵雪':'icon-tianqi-zhenxue',
'雨夹雪':'icon-tianqi-yujiaxue',
'中雪':'icon-tianqi-zhongxue',
'中雪转大雪':'icon-tianqi-zhongxuezhuandaxue',
'阵雨':'icon-tianqi-zhenyu',
'中雨':'icon-tianqi-zhongyu',
'中雨转大雨':'icon-tianqi-zhongyuzhuandayu'
},
model:{
data:null,
air:'',
weather:'',
temp:''
},
api:'https://api.xxxxxxx.com/xxxxxx/city.json?cityName='
}
天气预报核心业务代码:
let weatherAC = {
auther: '辉哥',
version: 'v1.0',
getLbsInfo: function(reset) {
// 用于获取当前的地理位置信息
$("#copyright").html(`<a href='javascript:weatherAC.openToUrl("http://www.yangzhenghui.cn");'>© 2019 Desgin By AHui</a>`);
let wdata = localStorage.getItem("weatherM.model.data");
var wd = null;
if ((wdata != "" || wdata != null) && reset == false) {
// 先使用历史数据,再更新线上数据,最后同步
// mui.showLoading("正在加载..","div");
wd = JSON.parse(wdata);
weatherAC.setWeather(wd);
} else if ((wdata == "" || wdata == null) && reset == false) {
mui.showLoading("正在加载..", "div");
}
// 动态加载JS文件
$.getScript(cityinfoM.api, function() {
// 加载JS成功后的执行方法
// console.log("ok");
// 获取地址位置定位
let geo = new BMap.Geolocation(); //通过百度的GEO对象获得地址对象
geo.getCurrentPosition(function(position) {
// 定位成功后的执行方法
cityinfoM.province = position.address.province; //省
cityinfoM.city = position.address.city.slice(0, -1); //市/县/区
// mui.toast("欢迎来自"+cityinfoM.city+"的朋友");
// 定位成功,获得地理位置数据后,则调用天气方法,获得天气数据
weatherAC.getWeatherBy();
}, function(error) {
// 定位失败后的执行方法
mui.toast("定位失败");
$("#wcity").html("<a href='javascript:weatherAC.getLbsInfo(false);'>定位失败</a>");
}, {
provider: 'baidu'
});
});
},
getWeatherBy: function() {
// 获得当前的天气信息
// 需要增加断网处理
$.ajax({
url: weatherM.api + cityinfoM.city, //请求地址
dataType: 'json', //返回数据类型
success: function(data) {
// 请求成功
if (data.msg == "获取成功") {
// 是否真的获得了数据
// 解析数据
wd = data.data;
weatherM.model.data = wd;
weatherAC.setWeather(wd);
mui.hideLoading(null);
mui.toast("数据已更新");
}
},
error: function(e) {
// 请求失败
mui.toast("天气获取失败");
}
});
},
setWeather: function(wd) {
if (wd == null) {
return;
}
weatherM.model.weather = wd.realtime.weather.info; //天气状态
cityinfoM.city = wd.realtime.city_name; //当前城市
localStorage.setItem("weatherM.model.data", JSON.stringify(wd));
// 将结果写入HTML页面-databind
**篇幅原因隐藏部分代码,完整包里面**
},
reset: function() {
weatherAC.getLbsInfo(true); //重置调用
mui('#pullrefresh').pullRefresh().endPulldownToRefresh(); //refresh completed
},
openToUrl: function(url) {
mui.openWindow({
url: url,
id: url,
styles: {
popGesture: "close"
}
});
},
init: function() {
weatherAC.getLbsInfo(false); //初始化调用
}
}
Android版体验下载,稍后会出打包教程:
打包好的Android版体验下载